
A walkthrough to setup Dockerfile that runs Actix Web application with Diesel ORM and Postgres DB. Covering steps to minimize the image size as well.

This article gives a walkthrough on how we can streamline a multi-apps monorepo development by leveraging Nx and Docker Compose

This article explains some pointers on how to achieve proper Tree Shake for a React Component Library bundled with Rollup. In fact, it is applicable to any other libraries in Node. The secret lies in sideEffects...
React Dynamic Component
2021/6/28

This article explains how to create dynamic components in React using JSX. It's also loaded with a practical Heading component example in it!

This article discusses when to use Class and Interface for model in TypeScript (TS). It also suggests a model organisation pattern called Request-Response pattern.

This article focuses on how to show Angular Material's Dialog when an element is in fullscreen mode.

This article focuses on steps to setup CI/CD pipelines for a Node package with CircleCI. It automates the process to test, build and deploy our package to NPM Registry.

This article focuses on the Rollup configs required to build a reusable React Component Library with TypeScript (TS) and SCSS.

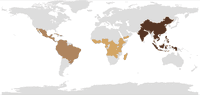
An experiment to build a world map visualizing coffee taste profiles from different region in the world. The map was built using React, SVG and some help of D3.js and Python.

This article explains how to build a web application using React, GraphQL and .NET Core WebAPI. I will address some of the main problems that I faced along the way. Working code repo on GitHub https://github.com/DriLLFreAK100/graphql-dotnet-poc
Practical HTTP GET and Cache-Control
2020/10/26

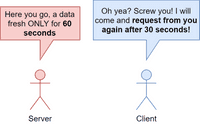
The performance benefits gained from using HTTP GET and Cache-Control Header. Explained with practical examples on how to do it and when to use it best.
Starting Codefee-Kit
2020/10/12

Kicking off my exciting React Component Library project, Codefee-Kit. A simple UI kit for building React projects. Mainly to deep dive into design systems and web frontend core technologies
Introduction To Codefee Time
2020/9/13

The is an introduction to Codefee Time hosted by NCC. Come on in and have a sip! ;-)
